
本篇教學為使用PHOTOSHOP製作冰之劍

冰之劍 製作過程
STEP 001
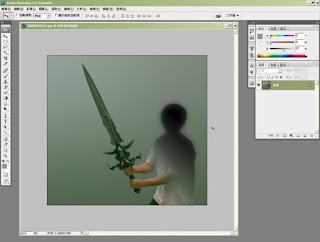
首先將使用的圖檔製入,於開始製作前,我會建議先將使用的圖檔作一些調整,例如在顏色上的修正,或者是比較不相干的物件將之修飾掉,如此較為容易製作也不會因為其他因素的干擾而導致判斷上的為難

STEP 002
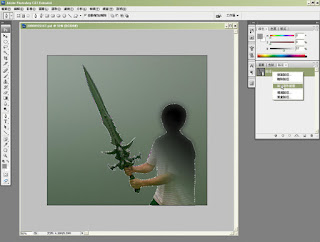
接下來使用鋼筆工具(P),進行路徑描繪的製作,很多人會抱怨使用鋼筆工具很不習慣,但是為了要讓人物和背景分開來作業,進行去背是不可或缺的;完成後於路徑面板內按下右鍵選擇-製作選取路徑

STEP 003
當我們有了選取範圍之後,可以直接將人物複製出來,請點擊 圖層\新增\拷貝的圖層

STEP 004
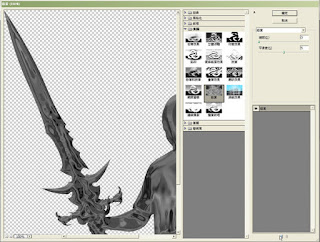
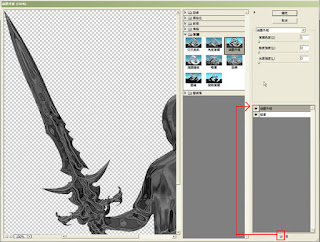
然後在這個新增的圖層上,我們要進行製作反光的效果,請點擊 濾鏡\素描\鉻黃,數值可以參考下圖,但是我會建議可以試著自行調整,說不定會有更好的效果

STEP 005
當進行鉻黃濾鏡後,可以得到相當強烈的金屬般的質感,但是如果效果還未達到要求,是可以直接在濾鏡效果面板內直接新增的新的濾鏡,如下圖我就新增了油墨外框,讓效果更加的強烈,完成後按下確定即可

STEP 006
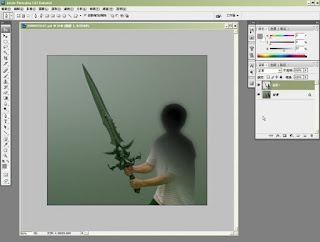
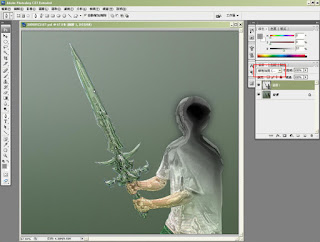
將製作完成的圖層混合模式設定為 線性加亮,如此就可以得到一個透明感,若是效果不足可以複製該圖層,讓效果更加的強烈


STEP 007
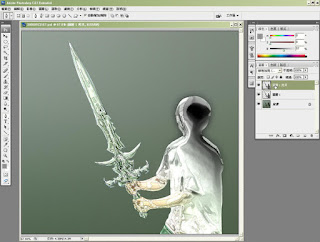
接下來必須要把人物身體部分的效果移除掉,於圖層面版內新增圖層遮色片,在圖層遮色片內使用黑色將不需要呈現的部分塗滿

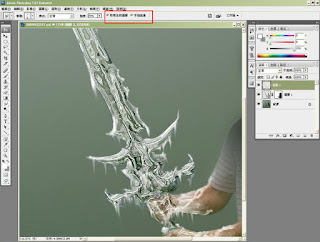
STEP 008
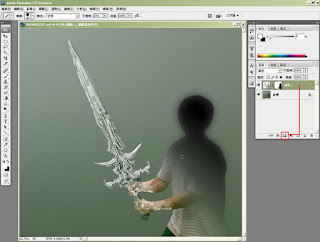
接著新增一個圖層來作一些修飾,企圖呈現下垂的冰柱讓冰的效果更明顯,可以使用工具箱內的指尖工具(R);由於是新增的圖層,使用指尖工具記得要勾選-取樣全部圖層,另外可以考慮勾選-手指塗畫,將顏色設定為白色,然後由上往下去塗抹,就可以得到類似冰垂的效果

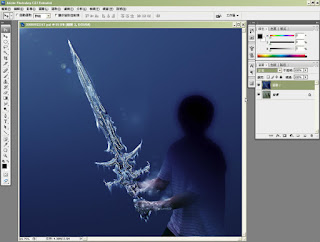
STEP 009
當完成後可以進行顏色的調整,讓整體的效果更加的強烈,請點擊 影像\調整\綜觀變量

STEP 010
選定顏色後按下確定即可,最後在稍微作一些細部的修飾,完成囉

沒有留言:
張貼留言