事實上ZBrush一值以來最為人足道的都是在建模速度快速
然而ZBrush 4的ShadowBox又在速度上有著突破性的發展
只需利用三視圖的原理即可瞬間產生模型
這實在是非人令人震撼的
在Tool\Subtool內的ReMesh All
這個功能是製作布林運算的工具
利用不同的SubTool去做出交集、聯集、差集等功能
重新製作出一個新的polymesh
例如現在有一個球體的subtool
而在他下方有一個塊狀體的subtool
這時候利用如果調整了塊狀體集合方式
再去去按下Tool\Subtool內的ReMesh All
就會造成如圖的效果
另外可以調整ReMesh All旁的Res參數
這是控制精緻的程度
數值越高面的數量也越高
當然相對的就會更接近於原始的模型
也可以考慮調整Polish這個參數
數值越高邊緣越加的平滑
相對的數值越低會得到如像素般的鋸齒邊緣
這和Unified Skin的計算方式是一樣的
基本上因為ZBrush可以支援非常高的面數
所以這種組合模型的方式非常的好用
也相當容易被一般人所理解
然而在ZBrush4推出的ShadowBox更是將ReMesh All做了更完美的解釋
ShadowBox基本上和ReMeshAll是一樣的功能
但是他的操作邏輯就不太一樣了
ReMeshAll是利用PolyMesh去組合而得到新的模型
而ShadowBox則是利用遮罩來創建新的模型
以下是他的操作解說
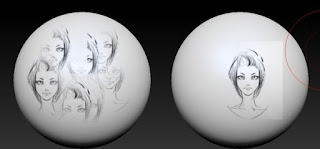
隨便點選一個PolyMesh
然後點選Tool\SubTool內的ShadowBox
這時候就會在畫面中出現一個三個面的ShadowBox
同時也會將原始的PolyMesh轉會為ShadowBox內的物件
在ShadowBox內的物件是透過遮罩而來
所以我們可以發現在ShadowBox的三個面上都有一個遮罩
這時候先按下Ctrl+滑鼠左鍵 於畫布上拖曳
先將目前的遮罩取消掉
再按下Ctrl+滑鼠左鍵 ShadowBox上繪製遮罩
就可以產生一個物件
ShadowBox的三個面其實就等同於XYZ三個軸
所以最簡單的說法就是
我們可以利用畫圖的方式去產生模型
而且有趣的是我可馬上反轉遮罩
得到一個如同模具的使用
這點非常的方便
不過在使用上得稍微注意
當在ShadowBox的三個面所繪製的遮罩
如果沒有交集在一起則無法產生模型
基本上只要善用
Ctrl+滑鼠左鍵在模型上繪製遮罩
Ctrl+Alt+滑鼠左鍵在模型上刪除遮罩
以及利用一些遮罩的選取方式
都可以得到非常優秀的效果
不過除了直接繪製遮罩之外
也可以利用將Alpha轉為Mask這招讓這ShadowBox有更棒的發展
首先我們先點選LightBox可以從Tool內找到許多ShadowBox
隨便點選一個即可
隨便點選一個即可
由於放至於LightBox的這些ShadowBox都已經拆好UV做好貼圖
將圖片輸出如此在對位置會比較方便
點選Tool\Texture Map內的Clone
再到畫面右側的Texture處將該圖輸出
接著我找了一張參考圖片
這是飛機的三視圖
擁有正視、側視以及上視三個面的角度
然後利用Photoshop將圖片作一些去除背景的處理
再開啟剛剛ShadowBox的貼圖
然後將已經去除背景的飛機影像
排列到相對應的位置上
這時候要擅用參考線輔助對位置
如果完成這個動作後
再將飛機的範圍填入黑色
將背景設定為白色
完成後就可以存檔了
如此就完成Alpha的製作
回到ZBrush內繼續操作
點選Alpha將剛剛所製作的圖片Import進來
再到Tool\Masking內點選Mask By Alpha
如此就會將剛剛所製作出來的圖片放置於ShadowBox內
製作出ShadowBox三個面的遮罩
可是這時候飛機的外觀並沒有出現
不用擔心
只需要反轉兩次遮罩就可以看到成品出現了
如果需要讓造型更精確
可以去調整ReMesh All旁的Res以及Polish兩個參數
確定完成後就可以按下Tool內的Make PolyMesh 3D即可
ZBrush向來給人的感覺是專門製作有機物或是不規則物品
製作工業型造型無機物效果則較為不足
然而ShadowBox的出現完全消弭了這樣的看法
而且更及時更快速的顯現
對於設計造型時則提供了更多的想法