希望對大家有幫助。
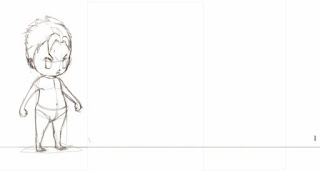
Step 001
首先先使用鉛筆 \ 2B鉛筆開始繪製草稿,
這次的表現打算以比較Q版的造型來表現,
所以在頭和身體的比例上是比較接近2頭的表現,
草稿時,可以儘量的大膽去畫,
線條雜亂都還可以接受,
因為等一下都要重新描過。

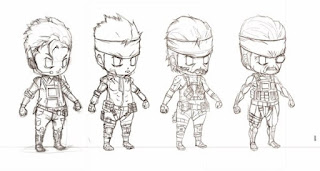
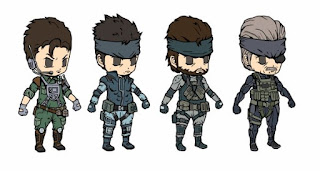
Step 002
接著將草稿上造型複製四份出來,
因為打算要一口氣將四個造型畫出來,
一般比較少這樣同時畫,
不過為了整體感,
這樣做可以方便做比對,
省去在不同檔案切換。

Step 003
使用鉛筆工具的好處是在於筆劃重疊處會有加深的效果,
所以在確定好的位置重複多畫上幾筆,
讓整體的感覺更加明確,
也可以讓調整顏色的對比度,
讓那些比較淺色的雜亂線條逐漸的變淡,
從開始到這個步驟大概花上一個多小時了。

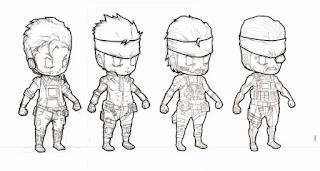
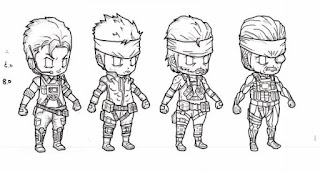
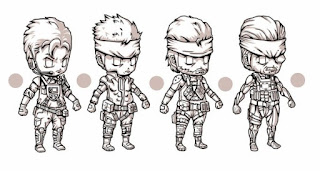
Step 004
為了得到乾淨的線條,
準備在將線條重新描過一次,
這時候我將筆刷改為向量筆\平頭色彩,
開啟了新的圖層準備開始描過一次,
為了之後上色方便,
我先將最外圍的輪廓線描上一圈,
讓他成為封閉型的範圍,
描好之後,使用魔術棒工具,
將輪廓之外選取起來,
在開啟新的圖層將這個選取範圍填入白色,
接著再回去原本畫線條的圖層繼續畫。

Step 005
這時候將筆刷尺寸調小一些,
將裡頭的線條逐一的描上去,
這步驟容易花精神,
但是千萬別因此累就隨便了,
記得重新描繪線條的目的是為了讓圖更好,
若是隨便下筆那就沒有必要重新描,不是嗎?
畫好後可以將底稿圖層的透明度降低看一下效果,

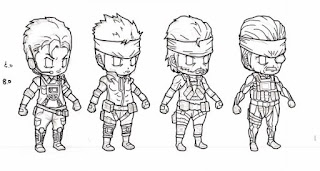
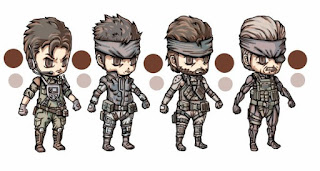
Step 006
再繼續將筆刷調的更小,
可以看到圖的側邊有寫上三個數值,
這就到目前為止用到的筆刷粗細調整的參數,
有時候我會直接記錄在一旁,
免得忘記了,
線條從粗到細的判斷,
我是習慣用最粗的分個體,
然後用比較中間尺寸分出物件,
最細的尺寸修補細節,
也依這樣的順序畫圖。

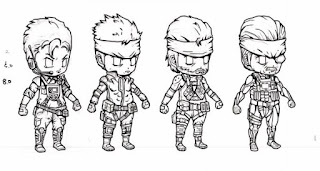
Step 007
這三種粗細變化的線條畫好後,
做些最後的修改,
因為這把筆刷沒有粗細變化,
容易會呆板,
所以這時候自己手動修補一些尖銳的收尾,
作法其實也就只是使用了白色將線條畫尖而已,
同時也畫將一些物體重疊處畫上影子,
讓線條的粗細變化更加明顯,
加上影子線條的生命力就會更充足。

Step 008
線條好了就準備開始上色囉,
開啟一個圖層放在線條之下開始上色,
記得004步驟中,
有做了一個圖層將外圍填入白色,
等一下就可以看出它的重要性了,
如果不喜歡白色,
可選喜歡的顏色直接用油漆桶填入即可,
這時候的圖層順序是這樣的,
1.填入外圍的圖層
2.線條圖層
3.上色用的圖層
4.畫布
如果上色圖層中超過範圍的地方,
因為最頂端的圖層有顏色蓋住,
所以就不用擔心上色時要很小心邊緣,
因此就可以加快速度來進行,

Step 009
由於這次的畫法在線條的表現都是比較封閉型的作法,
想要偷懶也可以轉存psd檔到ps內用油漆桶上色,
因為ps的油漆桶可以點選屬性列的全部圖層這個選項,
如此就可以跨圖層用油漆桶來上色。

Step 010
等上色上好之後,
可以做些色彩上的微調,
因為有時候選的顏色當下可能會覺得不錯,
但是當整體畫完之後,
可能和周圍搭不太上,
這時候就得運用色彩校正或是色彩調整來補強,
如果只是單獨針對某個色塊,
可運用套鎖工具或是魔術棒工具,
將需要調整的範圍選取出來再做調整,
通常我會複製起來再調整顏色,
這樣可以做前後對照比較方便。

Step 011
第一層色好了之後,
再新增一個圖層放於線條之下,
將圖層混合模式修改為陰影對應,
在這圖層畫上去的地方就會有顏色重疊的效果,
然後選一個淺淺的顏色準備開始畫上顏色的層次感,
通常我會將這個顏色放在圖的旁邊,
這樣會比較好選色,
另外,如果畫超過的地方想要擦除掉,
除了使用橡皮擦之外,
也可以直接選取白色的顏色就可以擦除掉,
需要在畫上加深的部位,
只要再選取放在一旁的顏色即可。

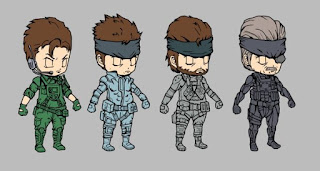
Step 012
畫好加深的圖層後,
可以將底色圖層關閉一下來觀看效果。

Step 013
暗色好了之後,就準備畫亮色囉~
再開啟一個新的圖層,
將圖層屬性改為濾光模式,
選一個稍稍深一些的顏色來畫,
只要畫到的自然就會有加亮的效果,
超過的地方可以用橡皮擦擦除或是選取黑色來擦除。

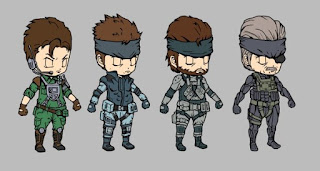
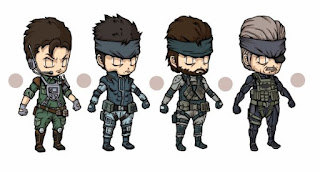
Step 014
透過這兩種圖層屬性加上原本的底色,
就有五種明度上的變化出來,
控制的好,層次感會非常的豐富的,
而且如果不喜歡影子色或是亮面色,
也可單獨調整這兩個圖層來做變化。

Step 015
再來看一下這些圖層的結構,
1.填入外圍的圖層
2.線條圖層
3.加亮的圖層(濾光)
4.加深的圖層(陰影對應)
3.上色用的圖層(
4.畫布
使用到的筆刷也只有一把向量筆\平頭色彩,
不需要考慮到下筆的力道,
算是很簡單的一種畫法,
最後,先將顏色再為調整一下,
就可以將這些圖層全部合併起來,
然後可以在補上一些小細節,
如選了白色做一些反光處,
或是使用特效的發光筆補些亮點,
這張圖就差不多完成囉。

沒有留言:
張貼留言